Les feuilles de style CSS : Cascading Style Sheets
| Présentation des feuilles de style |
Le concept de feuilles de style est apparu en 1996 avec la publication par le W3C d'une nouvelle recommandation intitulée Cascading StyleSheets (feuilles de style en cascade).
Les feuilles de style ont été mises au point afin de compenser les manques du langage HTML en ce qui concerne la mise en page et la présentation. En effet, le HTML offre un certain nombre de balises permettant de mettre en page et de définir le style d'un texte, toutefois chaque élément possède son propre style, indépendamment des éléments qui l'entourent. Au contraire grâce aux feuilles de style, lorsque la charte graphique d'un site composé de plusieurs centaines de pages web doit être changée, il suffit de modifier la définition des feuilles de style en un seul endroit pour changer l'apparence du site tout entier !
Le principe des feuilles de style consiste à attribuer des caractéristiques de mise en forme à des groupes d'éléments. Il est par exemple possible de décider de créer un groupe de titres en police Arial, de couleur verte et en italique.
On définit par un nom une caractéristique de mise en forme, il suffit ensuite de l'appeler pour l'appliquer à un texte.
On les appelle "feuilles de style en cascade" ("Cascading Style Sheets") car on peut en définir plusieurs, et, en cas de redondance de style, un ordre de priorité est donné par le browser (navigateur).
Les feuilles de style permettent:
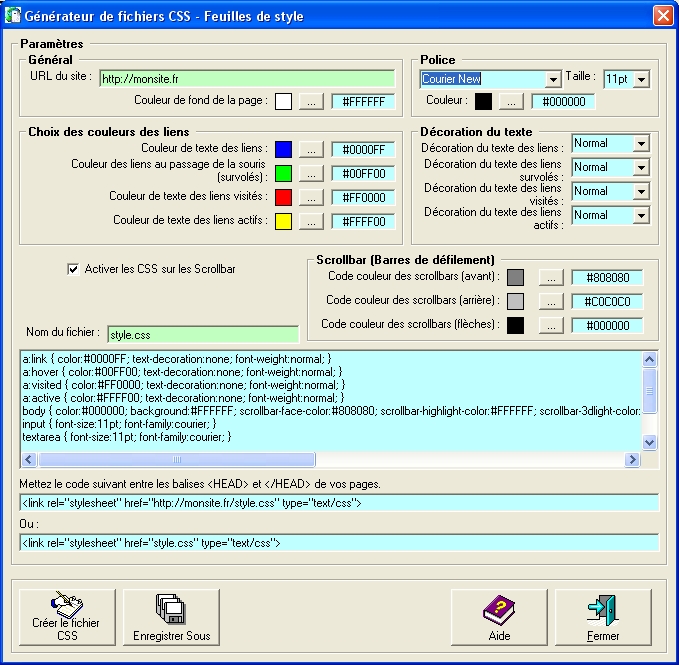
| Créer automatiquement des feuilles de style avec DS-EditeurHTML et son assistant javascript |
L'assistant javascript de DS-EditeurHTML 3.8.4 permet de créer automatiquement des feuilles de style CSS.

| La compatibilité des navigateurs |
Malgré l'existence de recommandations du W3C, les feuilles de style ne sont pas reconnues de la même façon par tous les navigateurs. Le premier navigateur à avoir intégré les feuilles de style est Microsoft Internet Explorer 3.0, puis l'utilisation des feuilles de style s'est généralisé avec les versions 4.0 et supérieures d'Internet Explorer et de Netscape Navigator.
Navigateurs supportant les feuilles de style :