Insertion d'une Image avec DS-EditeurHTML
| Les différents formats d'images pour le Web |
Les formats d'images reconnus sur le Web :
Le format GIF
GIF - 256 couleurs maxi, images de petite taille de
qualité médiocre.
Le format graphique GIF (Graphic
Interchange Format), mis au point par Compuserve, permet de créer des images
compressées en 2,8, 16, ou 256 couleurs. Sur le Web, vous choisirez ce format
pour des images ne demandant pas de grande qualité de couleurs. Une
particularité du format GIF et des images .gif est la possibilité de leur
définir un fond transparent. Vous pouvez créer des images GIF avec DS-Image avec des fonds
Transparents : Menu - Fichier --> Exporter au format GIF. Ce format avec fond
transparent permet de créer également des images GIF animées. GIF Animator de
MicroSoft est un logiciel gratuit qui permet de créer des GIFs animés. Télécharger GIF Animator
. (587 Ko)
Le format JPG
JPEG - Format compressé qui permet d'afficher des photos
avec une meilleure qualité que le format GIF.
De Joint
Photographic Experts Group (jpeg), ce format compresse une image
sans limitation de couleurs, mais cette compression générera une perte de qualité, perte proportionnelle
à la taille de l'image. DS-Image permet d'enregistrer au format JPG avec
un taux de compression paramétrable.
Ce format est le plus usité sur le Web.
Visitez le site officiel JPEG (en anglais)
Le format PNG
PNG - Format moins compressé que le format JPEG mais les images
sont de plus grande taille.
L'image .png
(Portable Network Graphics) est compresée, mais sans aucune perte de qualité.
c'est l'idéal pour afficher des photos
de très bonne qualité. Le poids de ces images étant très important,
je vous conseille d'utiliser plutôt le format JPG pour les photos car le formt
png ralentit énormément le chargement des pages. A eviter si vous n'avez pas l'ADSL. Pensez également à vos
futurs visiteurs qui n'ont pas le haut débit !
Visiter le site officiel PNG (en anglais)
| Optiniser les photographies à afficher |
Afin d'optimiser les images que vous devez placer sur votre site, n'oubliez jamais ces quelques conseils :
| Insertion d'une image avec DS-editeurHTML |
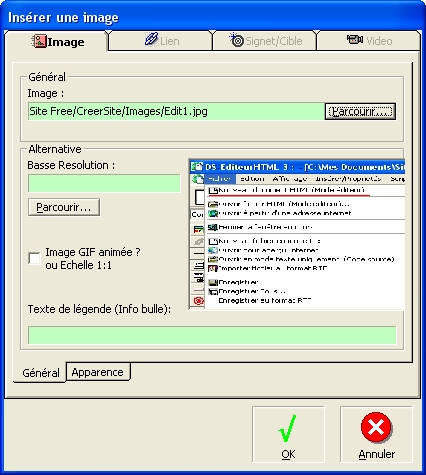
- 1 - En mode editeur Wysiwyg
Menu Insertion/Propriétés --> Image
Les formats supportés sont JPEG, GIF et PNG. Le format PNG est un format moins compréssé que le format JPEG et par conséquent de taille plus importante.
L'image sera insérée à la position du curseur. Un aperçu permet de visualiser les images gif animée.

Vous accèderez aux propriétés de l'image que vous pourrez modifier en cliquant sur le même menu.
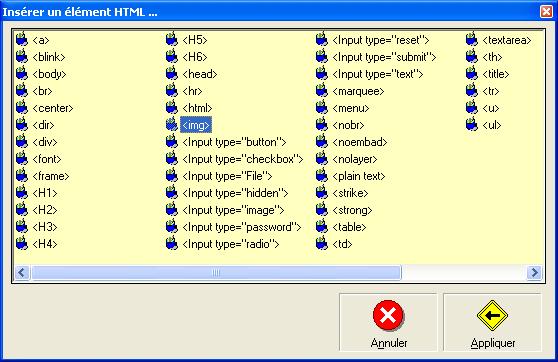
- 2 - En mode texte : (Une connaissance minimum du code HTML est requise)
Une fois en mode texte positionnez le curseur à l'endroit ou vous désirez insérer votre image.
Menu Edition --> Insérer un élément HTML --> Double Clic sur IMG
L'image sera insérée à la position du curseur.

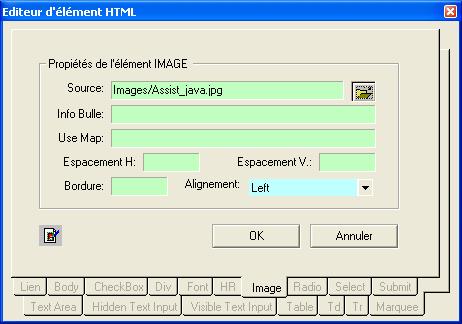
Dans la fenêtre suivante choisir l'image à insérer puis entrer ses propriétés.

Pour accéder aux propriétés d'une image en mode texte, il faut placer le curseur entre les 2 balises de début et de fin de l'image, puis Menu Edition --> Propriétés de l'élément sélectionné.
Un exemple d'image
