Insertion d'un lien hypertexte
| Insertion d'un lien hypertexte |
En simplifiant : Un lien sert à relier plusieurs pages entre elles ou à appeler un autre site Web.
- 1 - En mode editeur Wysiwyg :
Il suffit de sélectionner un texte et de cliquer sur Menu Insertion/Propriétés --> Lien

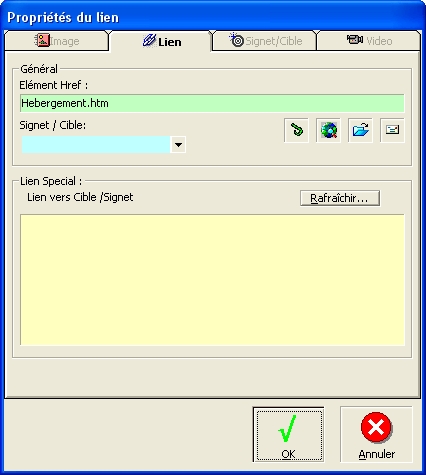
Les liens peuvent porter sur des adresses Web (http://....), documents HTML, images, fichiers zip, appel d'une adresse E-mail, ou appel d'une fonction javascript, ou des signets.
Un signet (Cible) est une position connue sur la page qui peut être appelée par un lien. Ce genre de lien renvoie vers une position connue sur une même page, ou vers un cadre de destination. C'est l'attribut <target>.
| Propriété | Emplacement d'ouverture de la nouvelle page |
| _blank | Nouvelle fenêtre |
| _media | Dans le volet d'exploration Media |
| _parent | Dans la fenêtre appelante |
| _search | Dans le volet d'exploration Rechercher |
| _self | Dans la fenêtre active |
| _top | Dans la fenêtre appelante en faisant disparaître les cadres (Frames) |
| _Nomframe | Dans la fenêtre Framset nommée (Cadre destination) |

Les liens peuvent porter sur du texte ou des images.
Un lien peut appeler une fonction javascript : Par exemple : Retour à la page précédente
La fonction javascript : javascript:history.go(-1)
Exemple : Page précédente
- 2 - En mode texte : La procédure est la même que l'insertion d'une image. Il faut sélectionner l'élémént < a>.
Grâce au mode texte on peut affecter une info bulle sur un lien texte. C'est l'attribut <Title>. Une info bulle s'affiche lorsque que le curseur s'attarde sur le lien
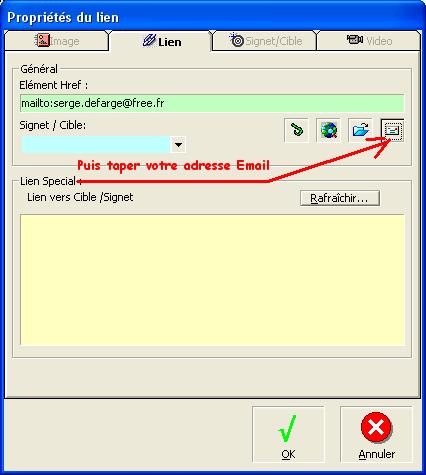
- 3 - Utilisation d'un lien pour envoyer un E-Mail

a) Sur un lien Texte : Envoyer un Message (Vous pouvez tester le lien)
b) Sur une image : La procédure est identique. Créer un lien sur l'image sélectionnée.