- Utilisation de DS-EditeurHTML - Création de ma première page Web avec DS-EditeurHTML
| Présentation de DS-EditeurHTML |
DS-EditeurHTML permet de créer facilement en mode Wysiwyg des pages Web au format HTML. C'est un éditeur HTML gratuit qui permet de créer vos pages soit en mode éditeur soit en mode texte.
Inutile de connaître le code HTML pour créer de simples pages Web. Par contre la connaissance de ce code et du langage Javascript vous permettrons d'améliorer la qualité de vos pages.
Un assistant Javascript vous permettra également de réaliser quelques scripts sans connaître de ce langage.
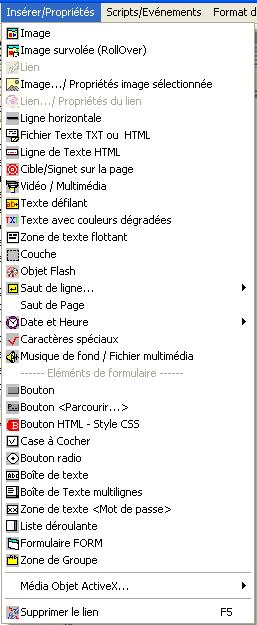
Pour insérer des éléments HTML, voir menu --> Insertion d'objets - Pour plus d'information sur la structure d'un site Web voir --> la création de pages
| Les noms de fichiers et dossiers |
Les conseils pour ne pas avoir de désagrément lors de la mise en ligne
| Création de votre première page au format HTML |
1- Création de la première page
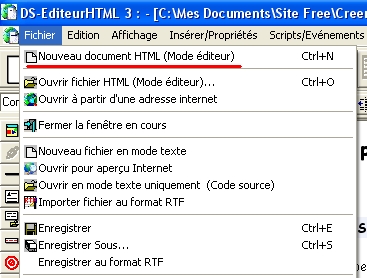
Dans le menu Fichier --> Nouveau document HTML en mode éditeur

2 - Affecter les propriétés de votre page
Confirmer la création d'un nouveau document HTML puis compléter les différentes rubriques. Il n'est pas obligatoire de remplir tous les champs, les propriétés, couleurs, étiquettes META, couleurs des barres de défilement, etc... pourront être définies ultérieurement. Le bouton <Enregistrer> permet de sauver les informations données et le bouton <Charger > permet de restituer des informations sauvegardées.
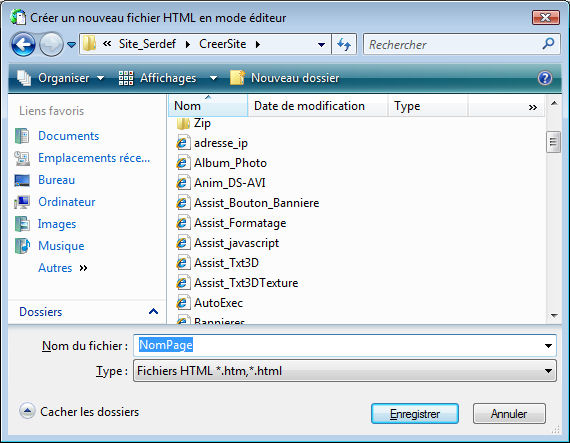
Une fois toutes les informations complétées, cliquez sur le bouton <Appliquer ...> Enregistrer votre document dans votre dossier " Site_Perso".
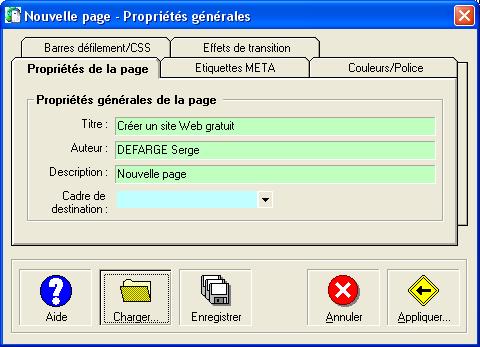
Onglet - Propriétés de la page

Dans cet onglet vous allez renseigner les propriétés générales. A Le bouton <Appliquer... > valide les propriétés générales et permet d'enregistrer la page. Le titre sera le titre de la fen^tre affiché sur votre navigateur. La description sert à l'indexation de votre site par les moteurs de recherche.
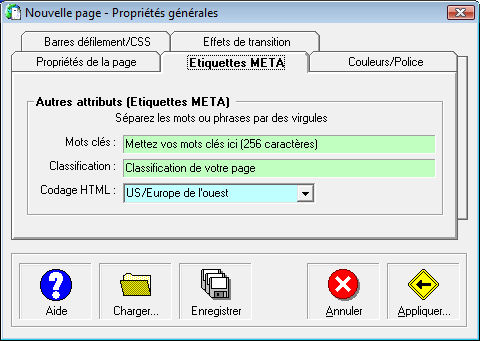
Onglet - Etiquettes META

Les mots clés et classification vont permettre au robots de référencer votre site et permettre aux moteurs de recherche de trouver votre site suite aux requètes formulées par vos futurs visiteurs. Les mots, groupes de mots ou phrases doivent être séparées par des virgules.
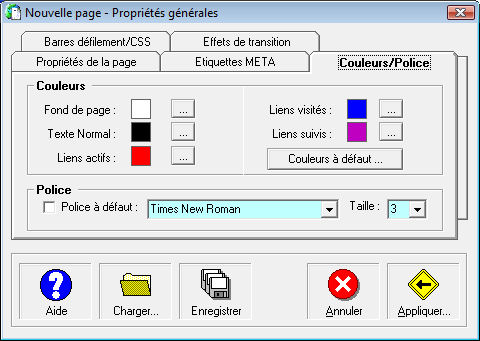
Onglet - Couleurs/Police

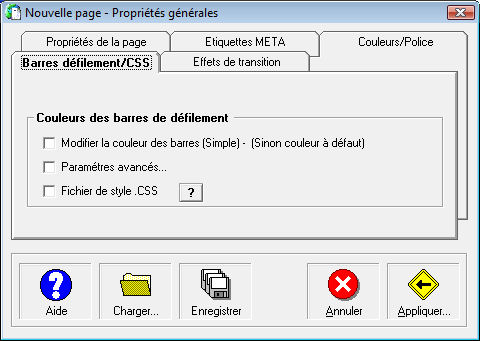
Onglet - Barres défilement/CSS

Vous pouvez affecter des couleurs personnalisées aux barres de défilement horizontales et verticales, soit en affectant une couleur de base (Option 1), soit en imposant toutes les couleurs pour toutes les zones des barres (Option 2), soit en récuppérant ou en créant un fichier de style CSS. (Option 3)
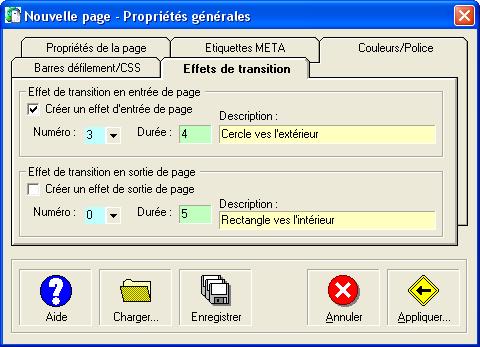
Onglet - Effets de transition

Les effets de transition permettent d'affecter un effet visuel lors du chargement ou sortie de la page. Tous les navigateurs ne prennemt pas en compte ces options. Internet Explorer reste le seul navigateur qui respecte toutes les normes de code HTML au dépent de la vitesse.
Nota : Si vous ne renseignez pas toutes les
propriétés dans un premier temps, il est possible de modifier plus tard toutes
ces informations et même d'en ajouter.
Voir pour exemple --> Propriétés avancées de la page - Modification
des étiquettes META
3- Enregistrement de la page

Maintenant vous pouvez insérer des éléments HTML dans votre première page Web. Pour le texte, DS-EditeurHTML se comporte comme un traitement de texte ou vous pouvez modifier, taille, police et couleurs des différents textes. (Clic-droit de la souris pour les propriétés du texte). Ce que vous tapez et voyez sera identique à la page terminée. "WYSIWYG"
|
Insertion d'élements HTML |