Assistant de création de boutons 3D et bannières Web
| Assistant de création de boutons 3D et bannières Web |
Le résulat :
| Assistant de création de boutons 3D - Mode opératoire |
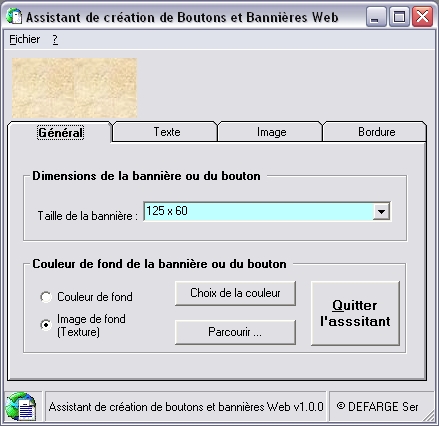
1 - Choisir un fond d'écran ou texture (Voir document joints Textures.zip dans le dossier d'installation de DS-EditeurHTML)
2 - Choisir la taille de la bannière ou du bouton

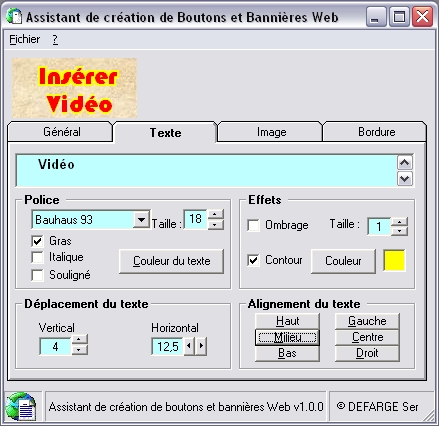
3 - Entrez le texte, choisissez police et taille, positionnez le texte, Ombrage et/ou contour, etc...

4 - Eventuellement une image peut être inscrustée dans le bouton ou bannière
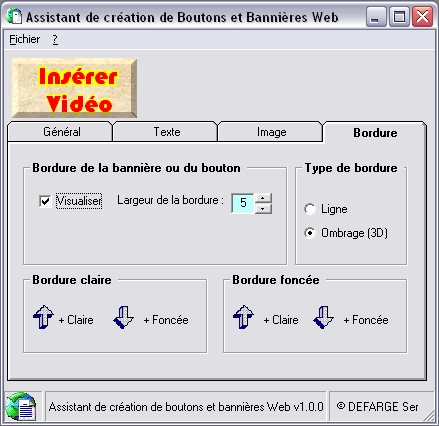
5 - Ajouter une bordure et régler les paramètres du bouton 3D

6 - Enregsitrez le bouton au format JPG ou GIF - Menu : <Fichier> <Enregistrer bouton ou bannière Sous (Image)>
7 - Enregistez (optionnel) les paramètres de création dde votre bouton. - menu : Fichier <Enregistrer bouton ou bannière Spus (*.ban)
| Assistant de création de boutons 3D - Exemple d'application Roll Over |
Exemple de boutons 3D avec images survoléées (RollOver)